The Column Design Request Form template is a versatile tool designed to streamline the process of submitting and managing design requests. Created with Zapier Interfaces Online Form Builder, this template is perfect for design teams, project managers, and creative agencies looking to enhance their workflow efficiency. By integrating with various applications and software, this form template allows users to automate repetitive tasks, ensuring that design requests are handled promptly and accurately.
Key Features
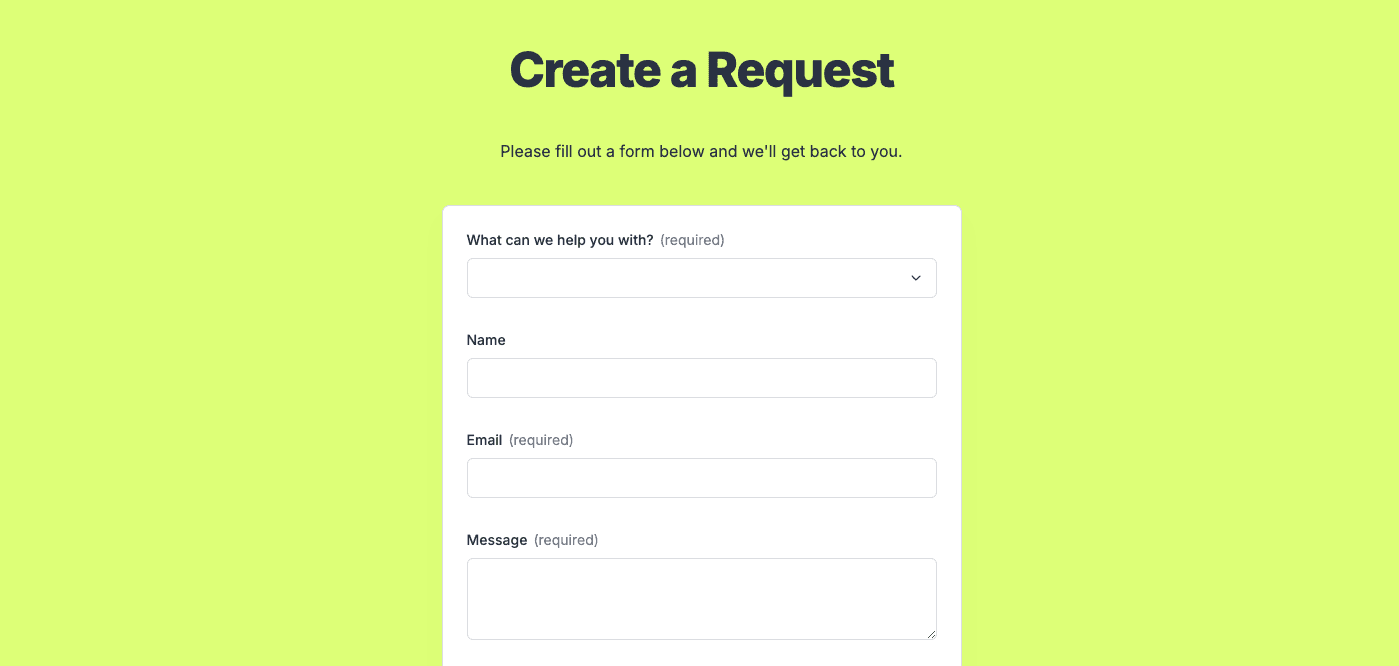
- User-Friendly Interface: The form is designed with a clean and intuitive interface, making it easy for users to fill out and submit their design requests without any hassle.
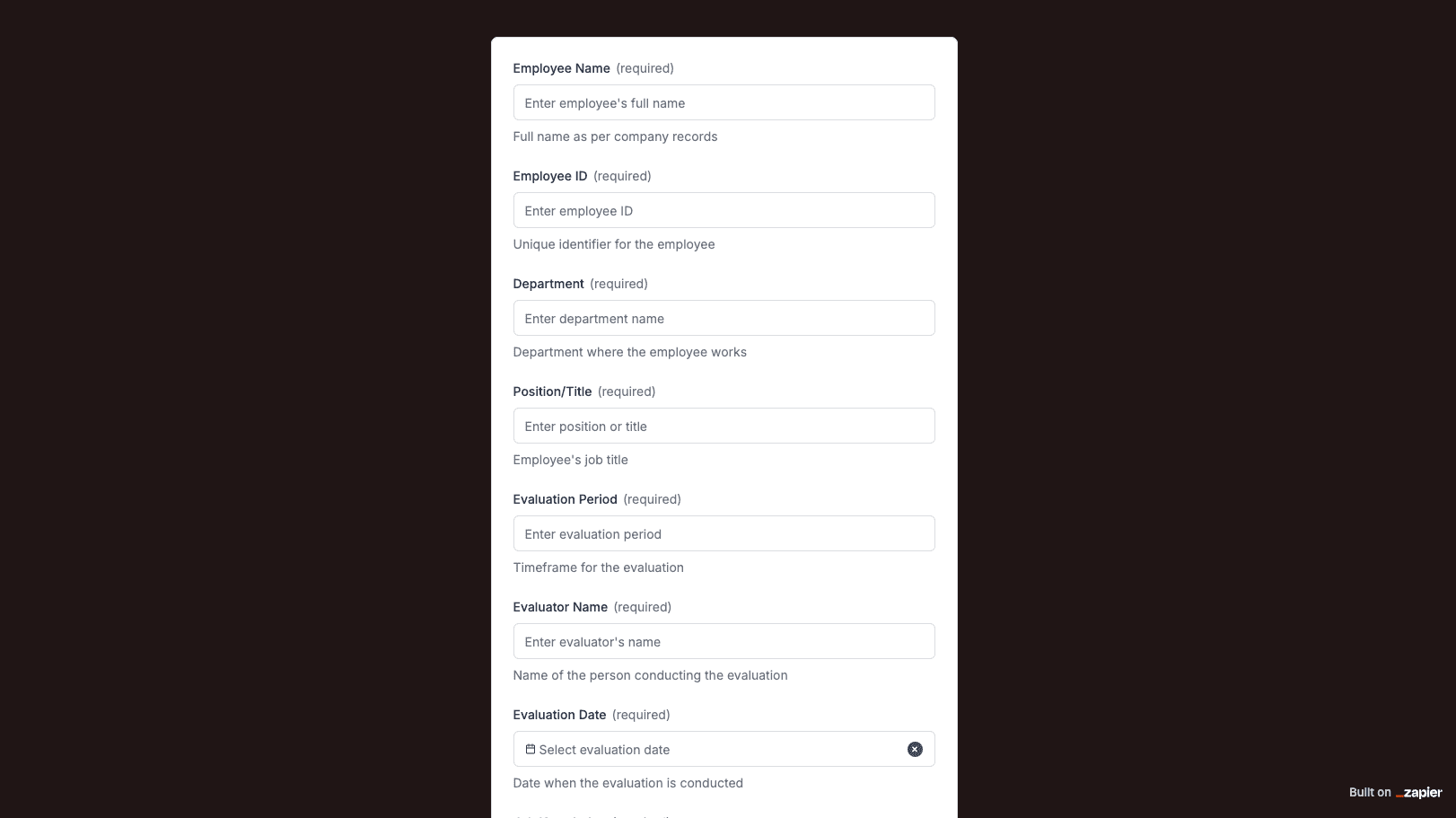
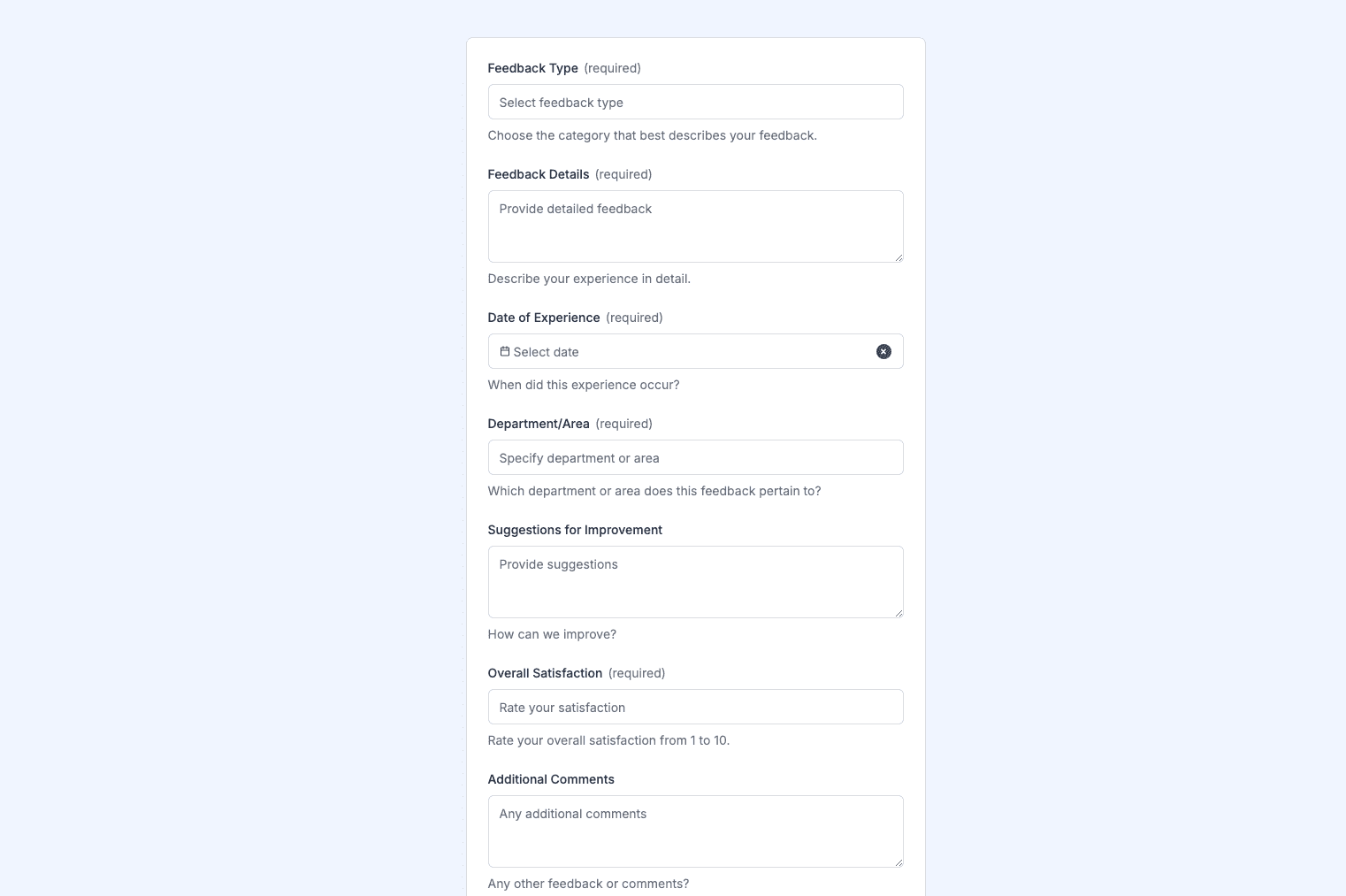
- Customizable Fields: Tailor the form to meet your specific needs by adding or modifying fields such as project name, design specifications, deadlines, and priority levels.
- Automated Notifications: Set up automated email notifications to alert team members when a new design request is submitted, ensuring that no request goes unnoticed.
- Integration Capabilities: Seamlessly connect the form with other applications like Slack, Trello, or Asana to automatically create tasks or update project boards.
Benefits of Using the Form Template
- Improved Efficiency: By automating the submission and tracking of design requests, teams can focus more on creative work rather than administrative tasks.
- Enhanced Collaboration: The form facilitates better communication between team members, clients, and stakeholders, ensuring everyone is on the same page regarding project requirements and timelines.
- Centralized Information: All design requests are stored in one place, making it easy to access and review past submissions, track progress, and manage workloads.
How to Use the Form Template
- Step 1: Customize the Form: Use Zapier Interfaces Online Form Builder to customize the form fields according to your team's needs. Add specific fields that capture all necessary information for each design request.
- Step 2: Set Up Integrations: Connect the form with your preferred project management tools and communication platforms to automate task creation and notifications.
- Step 3: Share the Form: Distribute the form link to team members, clients, or stakeholders who need to submit design requests. Ensure that everyone understands how to fill out the form correctly.
- Step 4: Monitor Submissions: Regularly check the form submissions to prioritize and assign tasks to the appropriate team members. Use the data collected to analyze trends and improve your design process.
Tips for Maximizing the Form's Potential
- Regularly Update the Form: As your team's needs evolve, make sure to update the form fields and integrations to reflect any changes in your workflow.
- Provide Clear Instructions: Include guidelines or examples within the form to help users provide detailed and accurate information for each request.
- Leverage Analytics: Use the data collected from the form to identify bottlenecks in your design process and make informed decisions to enhance productivity.
Frequently Asked Questions
How does the online form builder collect and organize responses from form submissions?
The responses are automatically collected and organized into a structured, user-friendly table format for efficient management and analysis. Here’s how the process works:
When a user submits a form, their responses are instantly captured and stored in a secure, cloud-based database. Each form field (e.g., name, email, or custom questions) is mapped to a corresponding column in the table, ensuring data is neatly organized. The table updates in real-time, allowing you to view and manage responses as soon as they are submitted.
Building on this functionality, you can leverage Zaps to configure email or Slack notifications, ensuring you receive instant alerts for new form submissions. Additionally, Zaps enable you to create sophisticated customization and integration workflows tailored to your specific needs.
How do I share the form with others?
Once customized, the form can be shared as a link. Simply send the link to employees, third-party verifiers, or anyone who needs access. This eliminates the need for printing or manual distribution, making the process quick and efficient.
Can I customize the form fields in the template?
Absolutely. One of the great advantages of using Interfaces is the ability to customize your forms. You can add, remove, or modify fields to suit your specific event planning needs. Just remember to update your Zap accordingly if you make significant changes to the form structure.